FrontEnd/JavaScript
[JavaScript] AJAX와 JSON 직렬화/역직렬화
ryuneng
2025. 1. 19. 00:09
반응형
❓ AJAX
Asynchronous JavaScript and XML(에이잭스)의 약자
자바스크립트와 XML을 이용한 서버와 비동기식 통신
- 화면의 리로딩 없이 자바스크립트로 웹서버와 HTTP 통신을 통해서 데이터를 획득하고,
획득한 데이터로 화면의 일부분을 갱신하는 것 - Ajax는 사용자에게 더 나은 사용자경험(User Experience, UX)을 제공할 필요가 있을 때 사용한다.
- Ajax 요청을 처리하는 요청핸들러 메소드는 데이터를 응답으로 내려보내야 한다.
(@ResponseBody)
* 자주 쓰이는 Ajax 활용법
- 팝업창(모달) 띄울 때
- 상위 카테고리에 따라 하위 카테고리가 변경되어야 할 때
📌 직렬화
- 전송에 용이한 형태로 변환하는 행위
ex) Java 객체 => JSON 텍스트
📌 역직렬화
- 분석에 용이한 형태로 변환하는 행위
ex) JSON 텍스트 => JavaScript 객체/배열
💡 예시)
- 서버와 HTTP 통신을 하는 XMLHttpRequest 객체를 생성한다.
(AJAX 요청 객체 생성) - xhr객체의 readyState값이 변경될 때마다 실행되는 이벤트핸들러 함수를 등록한다.
- xhr객체를 초기화한다. 요청방식, 요청URL을 지정한다.
- 서버로 요청을 보낸다.
- readyState=4:응답이 왔다. status=200:성공
- 직렬화된 데이터를 조회) xhr의 responseText 프로퍼티에서 텍스트 응답 데이터를 조회한다.
(요청핸들러 메소드의 @ResponseBody를 통해 관련 메소드가 직렬화해줌.)자세한 과정은 링크 참고 ->* @ResponseBody 참고 링크 - 역직렬화된 데이터를 조회) 자바스크립트 객체로 변환
(JSON.parse()가 역직렬화해줌)
<script type="text/javascript">
// 부트스트랩 모달(팝업창) 객체를 생성한다. (함수 안에 넣어놓으면 할 때마다 실행하니까 함수 밖에 작성)
const myModal = new bootstrap.Modal(document.getElementById('modal-user-info'));
function showUserInfo(id) {
let xhr = new XMLHttpRequest(); // 1.
xhr.onreadystatechange = function() { // 2.
if (xhr.readyState == 4 && xhr.status == 200) { // 5.
let text = xhr.responseText; // 6.
console.log(text); // 6번 콘솔 출력
let user = JSON.parse(text); // 7.
console.log(user); // 7번 콘솔 출력
// 화면의 일부분을 갱신하는 작업
document.getElementById("user-no").textContent = user.no;
document.getElementById("user-id").textContent = user.id;
document.getElementById("user-name").textContent = user.name;
document.getElementById("user-created-date").textContent = user.createdDate;
document.getElementById("user-email").textContent = user.email;
document.getElementById("user-tel").textContent = user.tel;
document.getElementById("user-birth").textContent = user.birth;
// 모달 창 보여주기
myModal.show();
}
}
xhr.open("GET", "/admin/users/" + id); // 3.
xhr.send(null); // 4.
}
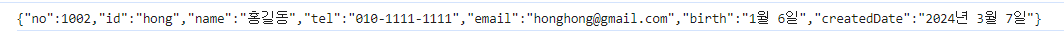
</script>✔️ 6번 콘솔 출력 결과
- Java 객체 ---> JSON 텍스트 로 직렬화 되었다.

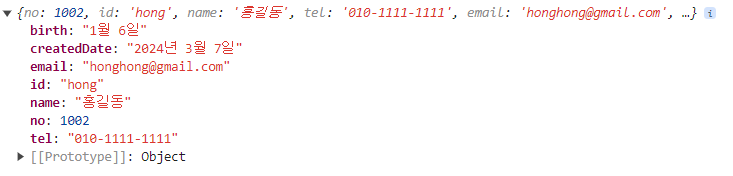
✔️ 7번 콘솔 출력 결과
- JSON 텍스트 => JavaScript 객체 로 역직렬화 되었다.

< 해당 글은 velog에서 이전하며 옮겨온 글로, 가독성이 좋지 않을 수 있는 점 양해 부탁드립니다. >
🔗 velog 버전 보기 : https://velog.io/@ryuneng2/JavaScript-AJAX-JSON-직렬화-역직렬화